워치페이스에 날씨 적용
페이지 정보
작성자 최고관리자 작성일 23-04-17 20:08 조회 208 댓글 1본문
1. 아래사이트에서 가입 후 api를 발급받음
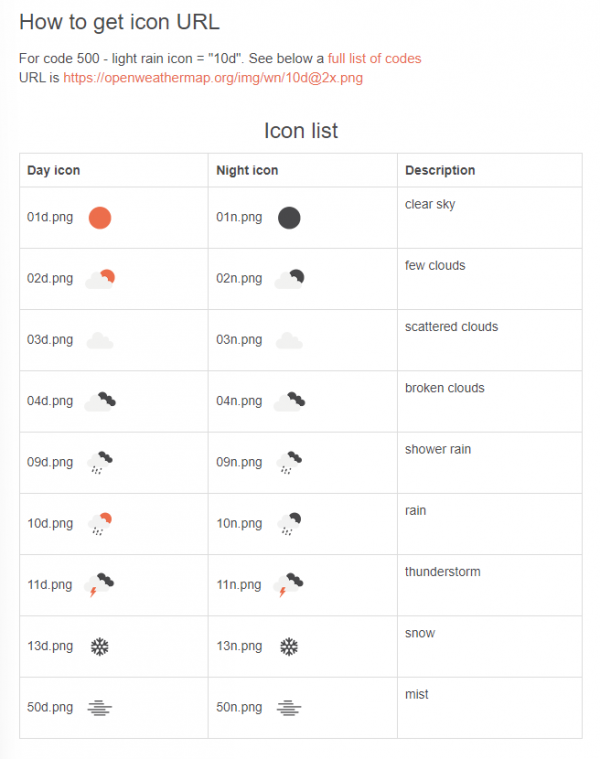
https://openweathermap.org/weather-conditions#Icon-list
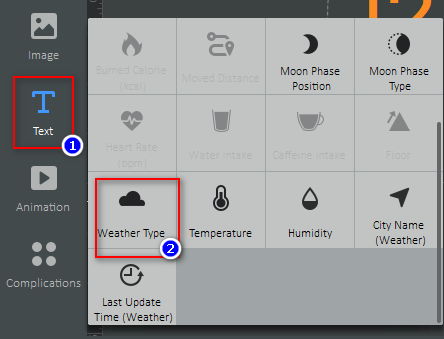
GWS에서 Text-Weather 선택

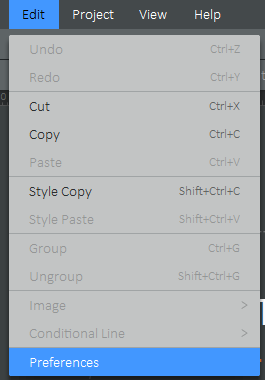
2. Edit-Preference 선택

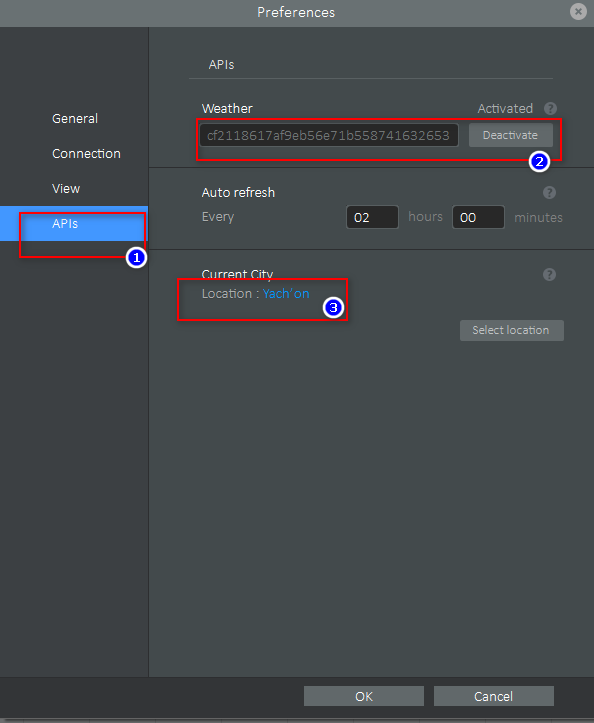
3. 아래 API에서 openweathermap에서 발급받은 API 복사하여 붙여넣기
Current City는 지도에서 선택

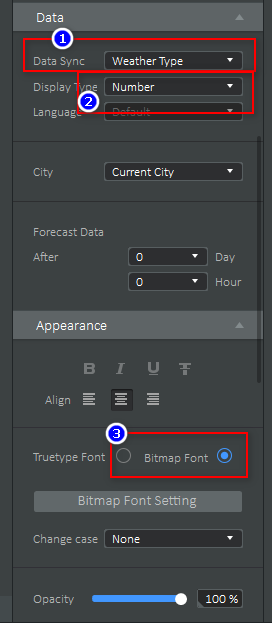
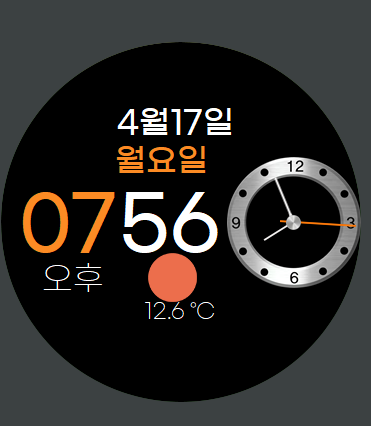
4. Display Type는 icons 또는 Number를 사용할 수 있는데
Icons를 선택하면 작은 icon으로 표현되고
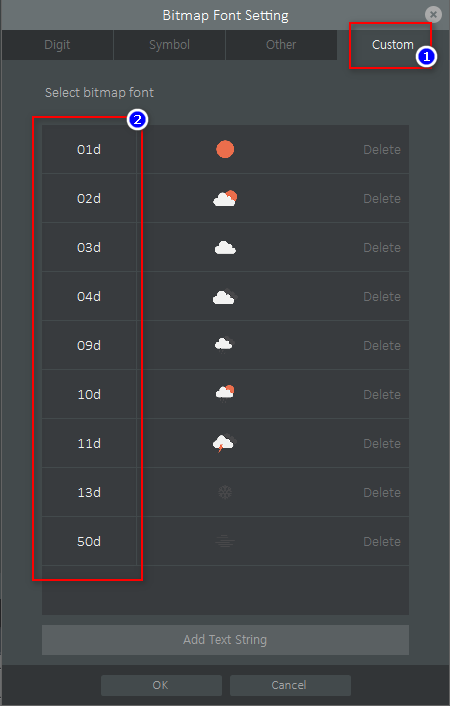
Number를 사용하면 큰아이콘을 변경되지만 (3)Btitman font를 선택하여 아이콘 직접 등록해줘야 함

5. 아래 사이트에서 아이콘을 다운받은 다음

6. 01d~ 부터 9개의 아이콘을 등록하고 아이콘을 등록해 줘야 함.



최고관리자님의 댓글
최고관리자 작성일워치페이스 밧데리 잔량 표시 참조
https://cafe.naver.com/facebot/menu/16